Introducing the Zizbee Webkit Web API
As an example of the Zizbee Webkit Web API features, we show below screenshots of a demo application. The Zizbee Webkit schematics show the design and runtime processes used to create our demo.
In our demo, a school has multiple groups including Administrator, Student, and any others relevant to its operation. In our example, Carol is an administrator and Mark a student.
Carol and Mark each have access to the administrators table. It is necessary to allow Carol to review, edit, and add all fields in the table. The school wants to allow Mark read access to some administrator contact information but not to sensitive information such as home addresses.
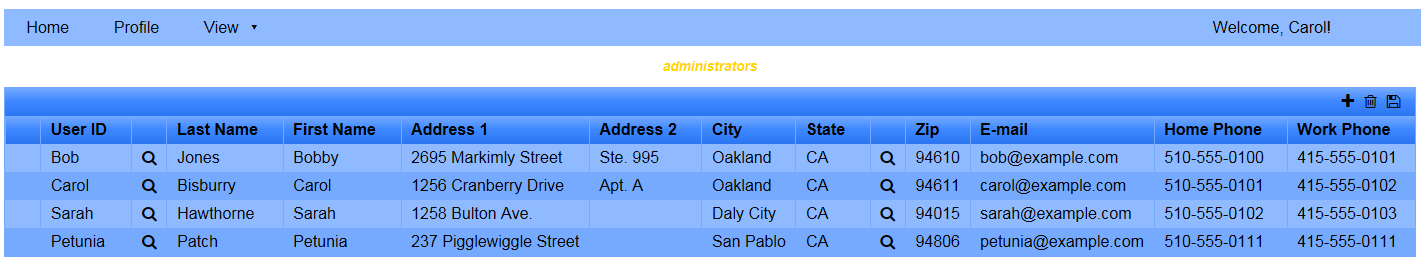
Below we see the administrator table as Carol sees it:

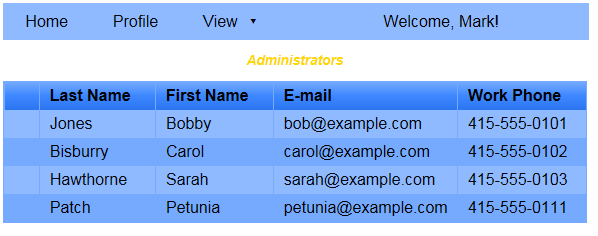
Now, we see the administrator table as Mark, our student, sees it. Notice that cells are not editable, and there are no edit, add, or save features. Furthermore, Mark's table can be configured to allow update of some columns but not others on-the-fly by the website designer. The restrictions to user Mark are more than that reflected in the datatable. Any Web API requests sent under Mark's credentials are always verified at the server as authorized.

Carol also has access to her own profile page.
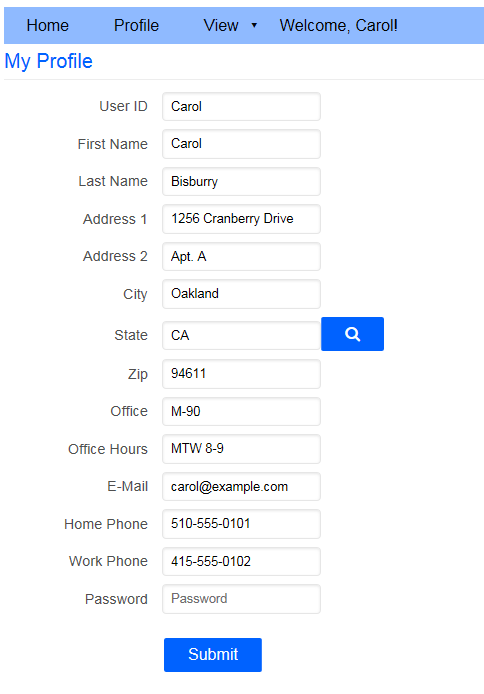
Below is Carol's profile screen with all relevant administrator fields enabled:

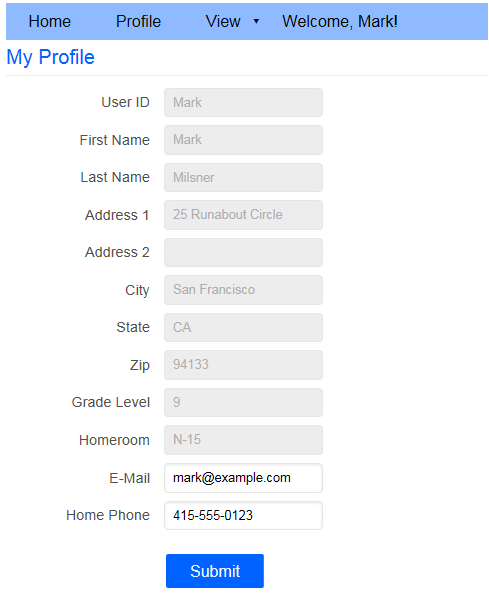
Below is the profile screen available to Mark. Several of the fields are disabled. In this case, the school wants admistrators to control changes of particular student profile information, such as home address, while allowing students to change email and phone number contact information themselves.
Other profile fields such as Office Hours and Office, and Work Phone, which are irrelevant to students such as Mark, are not visible on his profile screen. However, he is able to see Homeroom and Grade Level, which are irrelevant to our administrators.

What's Going On?
Every part of the demo was both designed and managed at runtime using the Zizbee Webkit API. Check out the Zizbee Webkit schematic of that process.
At design time, the Webkit accepted XML requests via a browser from our school demo designer to scope the database data models. In turn, the designer was able to bind each model to UI elements (menu, datatable, profile form) via an XML request. Following the creation of the UI elements, the designer was able to map create, read, update, and delete (CRUD) permissions to the data bound UI elements within the browser.
At runtime, the Zizbee Webkit API authenticated each user request and delivered the response data and HTML to the user depending upon the user's authorization permissions. The Zizbee Webkit API is capable of delivering separated HTML, JavaScript, and JSON data and metadata content.